网站内容解耦思路
· 阅读需 4 分钟
目前使用 docusaurus 创作速度太慢了,下面我总结了一些原因,以及改进方案。
原因总结
当前创作慢的主要原因是在格式控制上消耗太多精力:
- 编辑效率低。直接使用
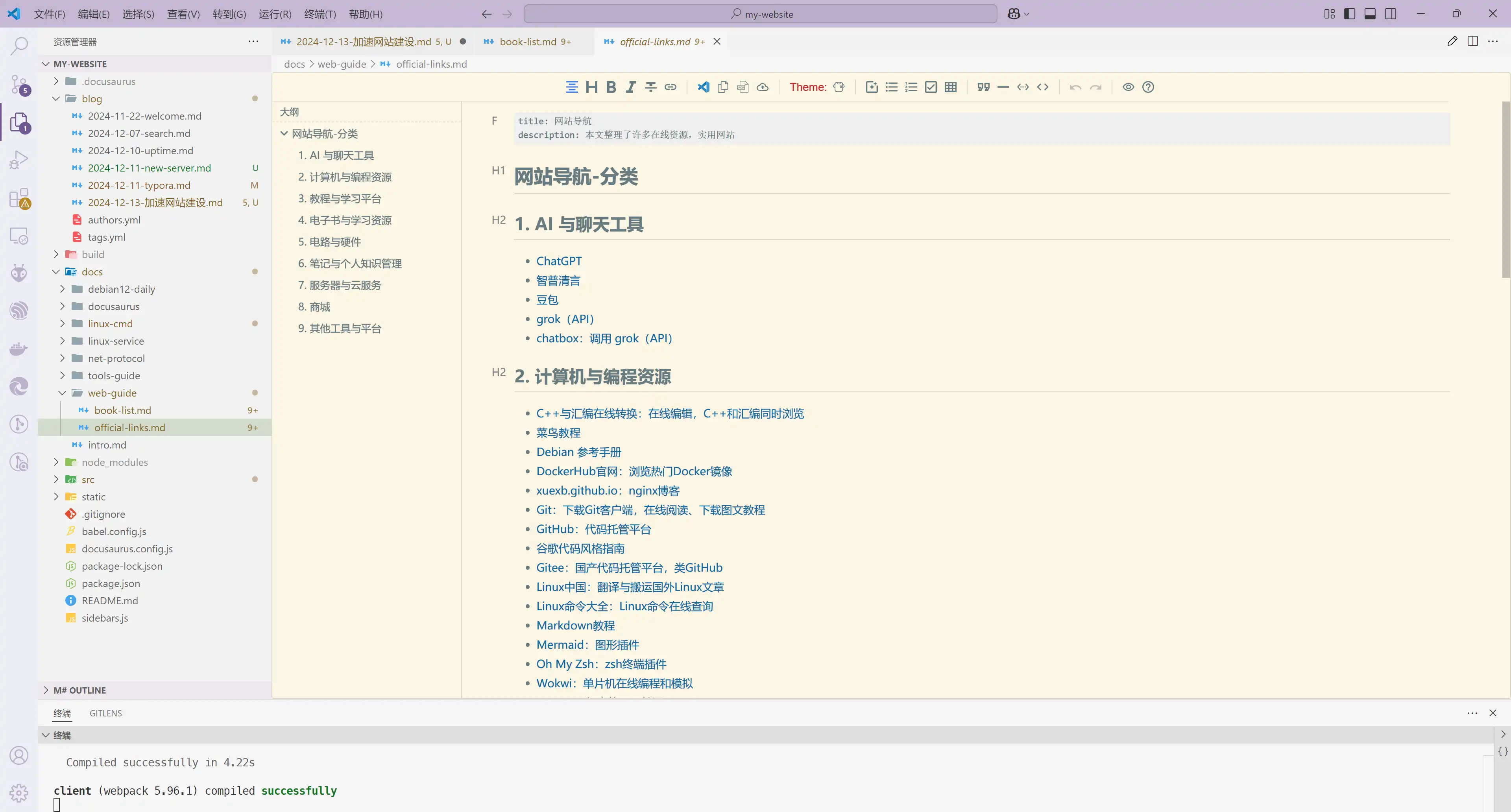
vscode编辑文章的效率很低。 - 缺乏前端基础。缺乏
docusaurus和前端基础,这让使用docusaurus的这两个月以来经常卡壳,一些我觉�得比较好的页面样式也难以实现。 - 构建和发布耗时。随着文档数量的增加,每次
build的时间也越来越长了。 - 窗口切换。虽然
npm run start可以启动预览窗口,有一说一预览效果===发布效果,这很好。但效率不如编辑器中所见即所得。
提高编辑体验和效率
方案一:markdown与docusaurus混合使用
- docusaurus做主页,负责导航和博客相关功能
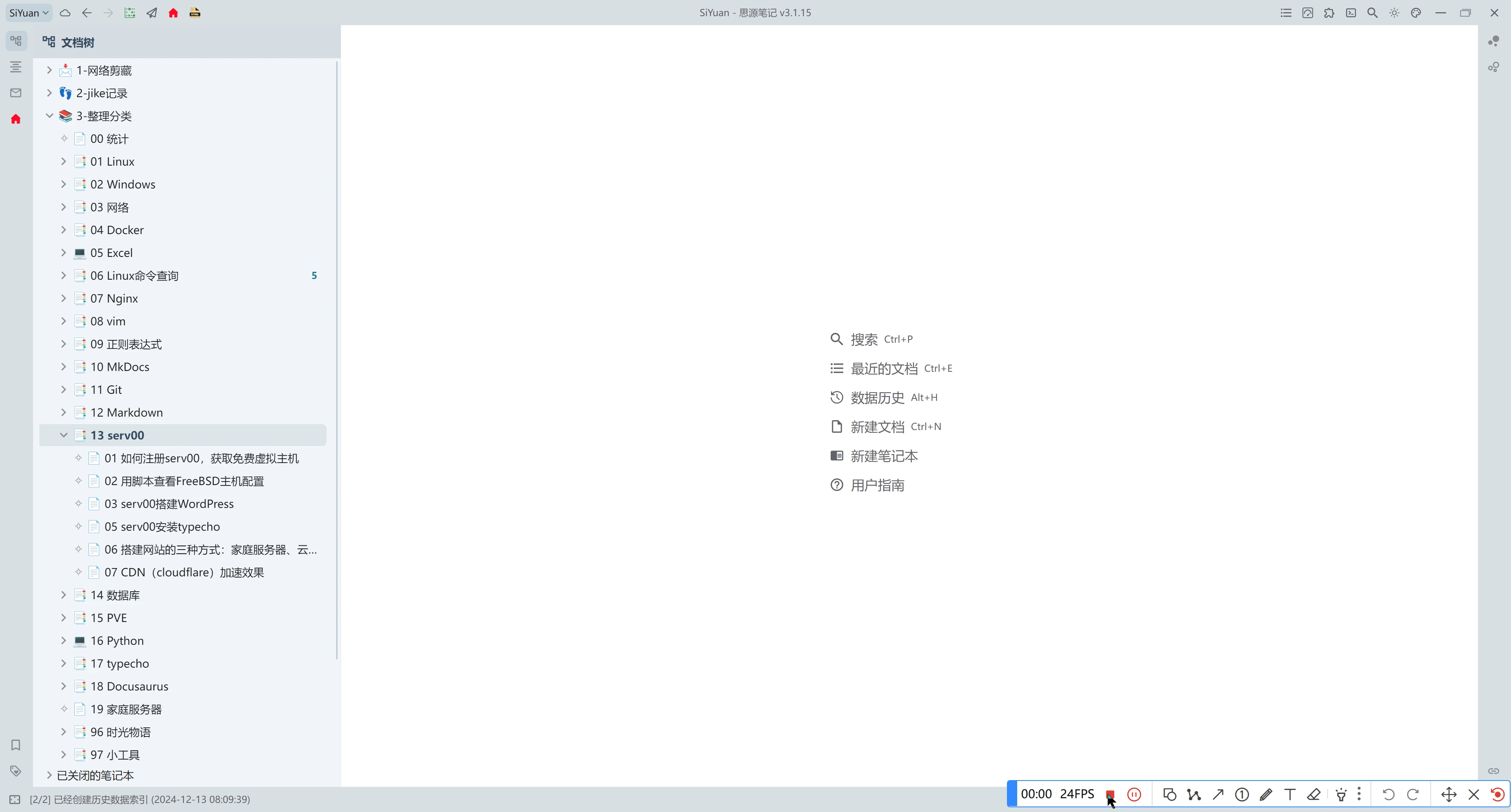
- 使用思源笔记编辑文档专题
通过 NodeToWebsite插件 将文档集导出为静态网站,部署为在线知识库的子域名。

优点,主站依然可以通过 docusaurus 高度自定义,文档则可以通过 思源笔记 高效制作。
缺点,只能生成固定样式(mkdocs)的子站点,不能自定义样式。
方案二:使用 vscode markdown editor 插件
关键词 mark editor,可��以搜索到很多markdown编辑插件。
- Markdown Editor

- Mark Sharp

方案三:使用 typora 等markdown编辑器
本来对typora包有众望,结果入手后发现并不是那么好用,不加载网图(image load failed)真的很恼火!
关于
image load failed这个问题在2018年就有反馈,居然至今依然存在!
我现在最需要提高效率,所以我选择方案1:
- 使用 docusaurus 构建网站主页:主页需要自定义风格,有自己的气质,而不是直接套上别人的主题。
- 使用 思源笔记 导出和发布子站点:比如站点 linux.zxzsk.com 内容是 Linux 学习文档,站点 git.zxzsk.com 就是 git 学习文档。
- 甚至,使用 halo 做博客:让博客与前两个内容解耦,降低发布博客的成本。博客嘛,有感而发,随时都可以登录 halo,写一写发一发。
提高构发布效率
引入 CI/CD 每次执行 git push 时自动 build 和 push 网站。
